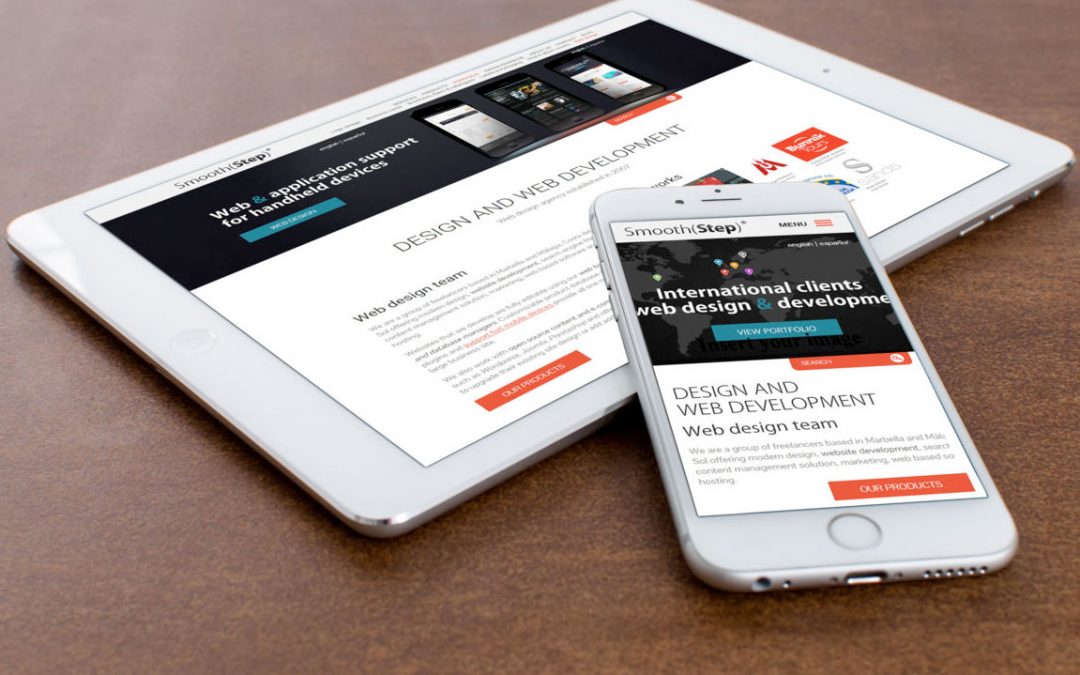
Avere un sito web responsive o mobile friendly è ormai una necessità sin dal 2015, anno in cui è stato rilevato che le ricerche sul web eseguite da dispositivi mobili sono state superiori a quelle effettuate da desktop. I tablet e soprattutto gli smartphone, infatti, fanno parte della vita quotidiana della maggior parte delle persone ed è questo il motivo per il quale la tendenza che ha preso il via tre anni fa è destinata non solo a continuare, ma addirittura a crescere. Non è un caso, infatti, che nel 2016 Google abbia iniziato a sperimentare, tramite il proprio algoritmo, fattori di ranking correlati con la capacità dei siti di adattarsi ai device mobili.
Come rendere un sito web responsive
In effetti deve essere ancora compreso fino in fondo in che misura la capacità di un sito di adattarsi ai dispositivi mobili costituisca un fattore di ranking, ovvero qual è il suo effettivo impatto sull’algoritmo di Big G responsabile dell’ottimizzazione delle pagine del web; gli esperti di Mountain View, infatti, non hanno mai fornito dettagli né spiegazioni dirette in proposito. Quel che si può affermare con un certo grado di sicurezza è che tale impatto è destinato ad aumentare in futuro.
Ma quali sono le caratteristiche che devono essere prese in considerazione per fare in modo che un sito diventi mobile friendly? In primo luogo è necessario capire e anticipare le intenzioni degli utenti, e cioè comprendere in che modo i visitatori del sito in questione usano lo smartphone e gli altri device mobili. Va detto infatti che, di solito, gli utenti che fanno ricerche da un dispositivo portatile hanno bisogno di risposte concrete e immediate: chi è in movimento, in altri termini, ha esigenze diverse da coloro che fanno una ricerca da pc mentre sono a casa o in ufficio. Ovviamente, occorre anche verificare in che modo il sito viene visualizzato sui dispositivi: oggi non si può non affidarsi al cosiddetto responsive design, ovvero la tecnica di web design che rende i siti adattabili a diversi dispositivi. Inoltre è importante verificare che il proprio spazio web sia sufficientemente veloce anche da mobile: a tal fine si consiglia di utilizzare lo strumento di Google PageSpeed Insights.
Eppure, anche se sono sempre di più i consumatori che usano il tablet e il telefono per navigare in rete e per compiere le proprie ricerche sul web, ci sono ancora delle agenzie e dei web master che concentrano tutti i propri sforzi di digital marketing e tutte le proprie fatiche in ottica Seo sul desktop: ciò vuol dire sostanzialmente ignorare i clienti mobili, o semplicemente non aver capito quanti sono e quanto contano.
Impostare una strategia efficace
Per dare vita a un sito mobile friendly c’è bisogno di una strategia ad hoc: se non è stata ancora implementata, è indispensabile affrettarsi a farlo. Una volta che essa è stata avviata, tuttavia, c’è da capire se e quanto sia efficiente, e cioè che tipo di risultati è in grado di garantire.
In particolare è opportuno rispondere alle seguenti domande:
- è necessario utilizzare lo zoom in alcuni punti del sito per leggere gli articoli o per visualizzare in maniera corretta le immagini?
- i caratteri dei testi risultano leggibili?
- ci sono dei link su cui è difficile cliccare?
- i popup si riescono a chiudere agevolmente?
Una volta effettuata questa verifica in prima persona si saprà con esattezza se il proprio sito può essere navigato in modo ottimale da qualsiasi tipo di dispositivo.
Differenziare i testi
Nella progettazione e nella realizzazione di un sito responsive occorre tenere conto anche degli obiettivi degli utenti: è ovvio, infatti, che l’intento di una persona che esegue una ricerca sul web con uno smartphone è diverso da quello di chi lo fa utilizzando un computer. Ecco perché i contenuti devono essere differenziati (quelli destinati ai device mobili dovrebbero essere più corti e concisi) anche in relazione al messaggio che trasmettono.
Il segreto del successo: due differenti strategie
Il segreto del successo, per chi gestisce un sito, è prevedere due strategie differenti, non alternative ma affiancate: una per il desktop e l’altra per il mobile. Ma quali dovrebbero essere le principali caratteristiche di entrambi gli approcci? Per trovare una risposta a questa domanda è bene capire in che modo lavora la Serp di Google, e cioè i risultati delle pagine del motore di ricerca: essa non si basa più unicamente sulle parole chiave e sui link, ma presta attenzione anche alle esigenze degli internauti, che costituiscono un fattore importante nel determinare il posizionamento dei siti all’interno dei risultati di ricerca.
Quali parole chiave?
Quanto detto nel precedente paragrafo non significa che le keyword non abbiano più un ruolo decisivo, anzi: tuttavia è fondamentale ricordare che le parole chiave con le quali un utente trova un sito usando un dispositivo mobile sono diverse da quelle con le quali lo stesso sito viene trovato da un computer desktop.
Gli utenti da destkop – in linea di massima – sono più aperti a ricevere informazioni aggiuntive in relazione a ciò che stanno cercando: essi, inoltre, non sempre sono intenzionati a comprare, ma spesso si limitano a navigare. Questo è senz’altro un elemento di cui non si può non tenere conto.