Oggi, soprattutto in vista del Mobile First Index, è sempre più importante affrontare il tema dei Core Web Vitals. Vale a dire una manciata di fattori che determinano l’usabilità della pagina web agli occhi degli utenti. E che Google valuta con attenzione inserendoli nei parametri da monitorare al posizionamento.
Proprio così, il ranking nelle pagine dei risultati dipende anche da questo: velocità di caricamento, questo è chiaro. Ma oggi il proprietario di un sito web deve puntare anche su aspetti differenti come la stabilità del layout nel momento in cui la pagina si carica e la reazione dei vari elementi dopo l’attività dell’utente.
Soprattutto in un web sempre più mobile, in cui il sito web deve affrontare le sfide di una navigazione spesso appoggiata a connessioni instabili. Approfondire il tema dei Core Web Vitals è indispensabile, ecco cosa devi sapere.
Cosa sono i Core Web Vitals
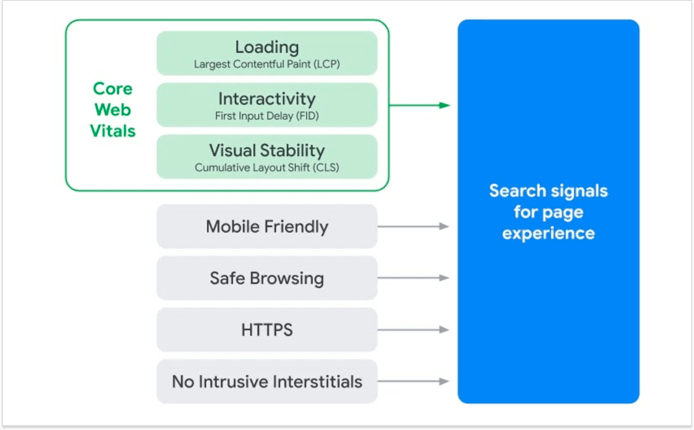
I Core Web Vitals sono dei segnali particolarmente importanti per l’usabilità di una pagina web. Rientrano nella categoria più ampia dei Web Vitals che Google riassume in un’infografica nella quale puoi trovare tutti i punti in esame.

I segnali fondamentali Web Vitals.
Come puoi ben vedere, diversi sono i segnali che contribuiscono al ranking SEO di un sito web e che riguardano l’esperienza di navigazione. Qualche esempio?
Devi osservare la sicurezza della navigazione anche con l’aggiunta del certificato SSL, devi anche eliminare le pubblicità invasive. Poi abbiamo i Core Web Vitals che si riassumono in tre metriche fondamentali. Vale a dire? Di cosa parliamo?
Da leggere: perché realizzare un sito web veloce?
Largest Contentful Paint (LCP)
Questa metrica misura le prestazioni di caricamento rispetto alla velocità. Ma non in assoluto, si riferisce ai tempi di upload necessari per l’elemento più pesante della prima sezione di una pagina web. Vale a dire quella che appare nel momento in cui si carica una risorsa. Quali sono i parametri da rispettare in questi casi?
Per dare una buona esperienza all’utente del tuo sito web, il valore LCP dovrebbe rimanere entro i 2,5 secondi dall’inizio del caricamento della pagina stessa.
First Input Delay (FID)
Questa è una delle metriche che abbiamo imparato a conoscere soprattutto con l’arrivo dei Core Web Vitals. Il suo compito è quello di misura l’interattività.
Il FID indica il ritardo che presenta il primo elemento che chiama in causa l’attività dell’utente. In questi casi parliamo, ad esempio di link o pulsanti call to action: come rispondono quando l’utente li clicca? Per fornire una buona esperienza, le pagine dovrebbero avere un FID inferiore a 100 millisecondi.
Cumulative Layout Shift (CLS)
Un parametro molto interessante che misura la stabilità visiva di una pagina web. Capita, a volte, di ritrovarsi di fronte a elementi che una volta terminato il caricamento della risorsa generale si spostano. Confondendo non poco l’utente.
Questo non è un bene, ecco perché Google ricorda che per fornire una buona esperienza al pubblico le pagine dovrebbero mantenere un CLS inferiore a 0,1.
Perché sono importanti i Core Web VItals?
Perché sono fondamentali per dare una buona esperienza agli utenti. Unos tudio di Google ha scoperto un aspetto fondamentale per i proprietari di siti web:
“When a site meets the recommended thresholds for the Core Web Vitals metrics, users are at least 24% less likely to abandon a page before it finishes loading” – wpostats.com.
La sintesi è chiara: gli utenti hanno almeno il 24% di probabilità in meno di abbandonare una pagina prima che termini il caricamento. Questo, ovviamente, quando un sito web soddisfa i parametri Core Web Vitals consigliati.
Come monitorare questi parametri
L’importanza dei Core Web Vitals è stata comunicata nel novembre 2020. Oggi è diventato ormai fondamentale avere una coscienza chiara dell’ottimizzazione dei parametri che fanno riferimento a tempi di upload dell’elemento più importante.
Ma anche al ritardo del primo input utente e spostamento dei vari elementi di layout dopo il caricamento. Quali sono i nomi da ricordare in questi casi?
- Pagespeed Insight.
- Search Console.
La dinamica è chiara. Attraverso la Search Console puoi avere una valutazione generale del sito web grazie al report specifico che dà una visione d’insieme dell’andamento. Se ci sono problemi o se vuoi valutare la singola esperienza utente della risorsa in questione puoi usare Pagespeed Insight.

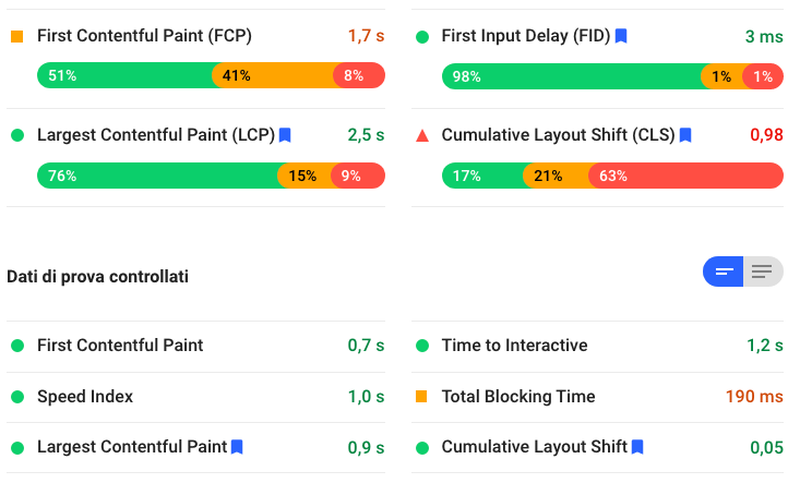
I risultati del Pagespeed Insight.
Come puoi vedere anche dall’immagine, la prima sezione dei risultati ottenuti con il Pagespeed Insight indicano proprio i tre parametri relativi al Core Web Vitals, insieme ad altri numeri altrettanto importanti come l’indice di velocità. Per un ulteriore confronto puoi usare un altro tool molto utile come Gtmetrix.
Il motivo per ottimizzare i Core Web Vitals
Questo è un passaggio fondamentale da affrontare. Realizzare un sito web in grado di rispettare i Core Web Vitals, ottimizzando caricamento della pagina e layout responsive per il mobile, non è un passaggio necessario per Google.
O meglio, Mountain View lascia delle direttive che possono aiutare il sito web a posizionarsi sul motore di ricerca, ma l’approccio non deve essere reattivo.
Non dobbiamo ottimizzare un sito web – rispetto ai Core Web Vitals e non solo – solo per avere un punteggio più alto su Pagespeed Insight o altri strumenti decisivi per monitorare la velocità di caricamento delle pagine web.
Tutto questo lavoro che porta a velocizzare la sezione principale del sito web, quella che appare appena si carica la pagina, a stabilizzare il layout e snellire le operazioni di interazione nel momento in cui l’utente si muove sulla pagina deve essere pensato per dare all’utente un contenuto sempre superiore.
Da leggere: meglio creare un blog o un sito web?
Chiedi una consulenza gratuita
Affrontare i temi legati al Core Web Vitals è importante perché c’è bisogno di consapevolezza. Bisogna capire che oggi non è più sufficiente avere solo un sito web veloce. Questa è la base di partenza, il punto che ti consente di soddisfare almeno uno dei passaggi chiave di un’attività ben più complessa e articolata.
Un’attività che non può essere improvvisata. Gli aspetti tecnici coinvolgono web design, user experience, ottimizzazione SEO on-page in un processo che mette al centro la persona che naviga. Ma che chiama in causa professionalità specifiche.
In sintesi, vuoi realizzare un sito web in grado di rispettare questi parametri? Contattaci adesso e pianifichiamo insieme il tuo prossimo progetto.