Mobile First Index è il nome di un cambio di prospettiva generale per chi si occupa della realizzazione dei siti web. Ma anche per il proprietario, per l’imprenditore che deve gestire la propria presenza online. E deve affidare la realizzazione di un portale a una web agency capace di cogliere al volo la novità.
Un cambiamento epocale ma con i piedi felpati. Senza fare grande rumore. In realtà sono anni che Google spinge verso questo tema: prima ha imposto la presenza nei fattori di ranking della versione mobile friendly del sito web, poi ha impostato un discorso sempre più importante per la velocità delle pagine.
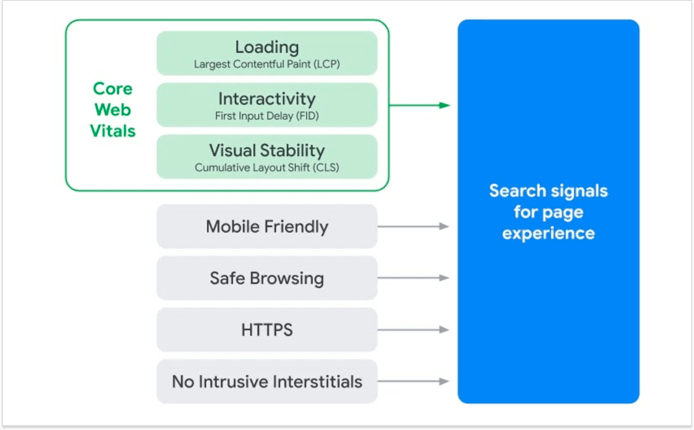
Dando vantaggi SEO ai siti web – ai portali e agli ecommerce – che risparmiano sul tempo di caricamento e che rispettano anche i Core Web Vitals. Velocità, usabilità e SEO: a tutto questo si aggiunge l’approccio Mobile First Index. Cosa significa esattamente? Perché devo prendere in considerazione il tema?
Quindi, cos’è il Mobile First Index
Il Mobile First Index (o Mobile First Indexing, MFI) è un aggiornamento del motore di ricerca Google che usa la soluzione mobile per indicizzare un sito web.
Google prenderà in considerazione solo la versione pensata per smartphone e non quella desktop. Si tratta di un cambio di passo che ha una motivazione:
Poiché la maggior parte degli utenti oggi accede alla Ricerca Google tramite un dispositivo mobile, Googlebot da ora in avanti eseguirà scansione e indicizzazione delle pagine principalmente con l’agente per smartphone.
Secondo developers.google.com il Mobile First Index è la strada da seguire e l’evoluzione di questa soluzione – cioè prendere in esame solo la veste mobile di un sito web – affonda le radici in un’idea decisiva per tutte le attività che riguardano la realizzazione di un sito web: dare massima priorità all’utente.
E se quest’ultimo utilizza soprattutto il mobile per navigare è giusto fare in modo che sia il bot di Google dedicato al mobile a fare i primi passi sulle pubblicazioni.
Questo non significa che chi non ha la versione mobile del sito web scompare dal motore di ricerca. Ma di sicuro sarà svantaggiato e potrà avere delle ripercussioni.
Da leggere: come capire se ho bisogno di un sito web?
Perché è così importante?
La risposta è semplice: Google guarderà solo la condizione mobile del tuo sito, con tutti i vantaggi e gli svantaggi di questa condizione. Il motore di ricerca ha annunciato che per i portali senza versione mobile sarà analizzata quella desktop ma non è questa la soluzione migliore. Soprattutto oggi, in un mondo in cui la fetta di utenti che usano il desktop per navigare è sempre inferiore.
Da quando inizia il Mobile First Index?
Si tratta di un percorso già avviato ma ci sono stati slittamenti per l’attuazione completa. Google ha spostato la deadline da settembre 2020 a marzo 2021.

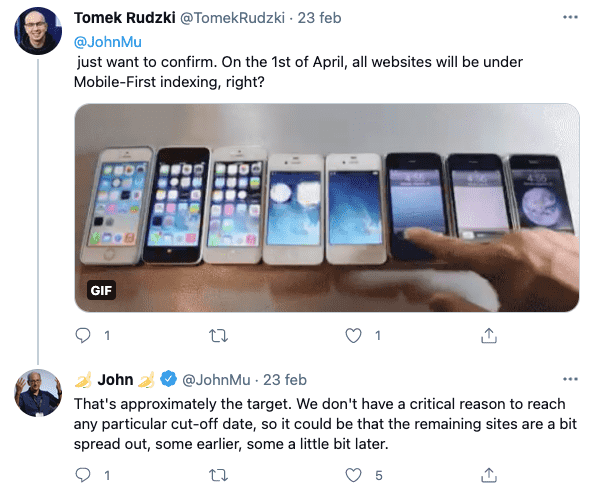
Quando inizia il Mobile First Indexing?
E lo stesso John Mueller ha dichiarato che potrebbero esserci delle differenze e dei ritardi, non esiste una data definitiva. Ma chiaramente siamo prossimi.
Come ottimizzare un sito web?
In buona parte possiamo dire questo: se un sito web è stato pensato e strutturato bene, realizzando le pagine con la massima cura all’user experience, le attenzioni necessarie sono minime. Però ci sono alcuni aspetti decisivi che un web designer, insieme a un esperto SEO e a un webmaster specializzato in UX, deve considerare.
Stessi contenuti e impostazioni
Questione particolarmente rilevante: assicurati che la versione mobile e quella desktop siano speculari. E, soprattutto, che in quella per il computer fisso non sia migliore – più ricca, ottimizzata, curata – di quella mobile. Stesso discorso vale per le impostazioni dei meta tag e del robots.txt, soprattutto quando si parla di elementi che influenzano scansione e ranking come noindex e nofollow.
Mobile First Index e inserzioni
Google ha già dato un colpo a chi usa pubblicità che coprono completamente il sito web da mobile (interstitial ADS). Oggi questo parametro rientra tra le attenzioni necessarie per ottimizzare un sito in chiave Mobile First Index.
Attenzione alla velocità del sito
Hai visto su PageSpeed Insight di Google che c’è sempre una netta differenza tra tempo di caricamento mobile e desktop? Quasi mai il primo è migliore del secondo e oggi è proprio questo valore a essere particolarmente rilevante.

Tutti gli elementi che migliorano l’esperienza utente.
Realizzare un sito web veloce, oggi, è un dovere e bisogna andare oltre il semplice caricamento di immagini leggere e ottimizzate con tool come Kraken.io.
Anche se questo è un punto fondamentale non basta, assicurati che ci sia il lazy load funzionante sul tuo progetto web e che ci sia un buon hosting a dare il proprio contributo. Senza dimenticare la possibilità di attivare un plugin di cache.
Dati strutturati e Mobile First Index
Altro aspetto importante per ottimizzare un sito web in chiave Mobile First Index: assicurati che ci sia sempre un buon lavoro in termini di dati strutturati.
Vale a dire stringhe di codice non direttamente influenti sul posizionamento ma che permettono a Google di estrapolare informazioni da mostrare nella serp.
Questo consente al motore di ricerca di creare i rich snippet, anteprime dei tuoi contenuti sulla pagina dei risultati che anticipa all’utente alcuni dettagli (ad esempio prezzo, recensioni, minuti di cottura per le ricette, disponibilità di un prodotto). Così si ragiona sempre con un occhio di riguardo verso l’utente.
Ottimizza il visual del sito web
Un ruolo fondamentale in quest’opera di miglioramento viene occupato da ciò che impegna con maggior forza la pagina web, vale a dire il contenuto visual.
Usa immagini e video di qualità ma solo se servono a dare valore alla risorsa e comprimendo il più possibile il peso. Comprimi le foto, usa sempre il tag alt e le dimensioni (utile per gestire i problemi di caricamento e visualizzazione).
Da leggere: perché devi creare un sito web veloce
Chiedi una consulenza gratuita
Il proprietario di un sito web deve muoversi con la dovuta attenzione. Questo avviene affidando il lavoro di restyling o realizzazione del portale o dell’ecommerce a un’azienda specializzata e aggiornata, capace di gestire il tema Mobile First Index non solo usando un template responsive (lo fanno tutti)
Bisogna lavorare attivando le attenzioni necessarie per rendere un sito web significativo e funzionante su tutti i dispositivi, in primo luogo quelli mobile.
Da dove inizia questo percorso? Chiedi una consulenza gratuita e presentati al meglio sul web per trovare nuovi lead e clienti interessati alla tua attività.